Button Appearance
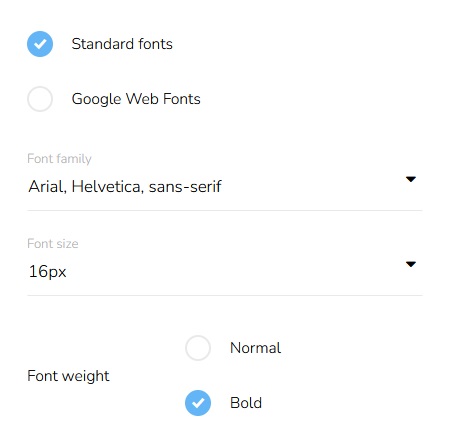
Text Style
Click on the "Text style" icon.

You can choose between standard fonts or Google web fonts. Select a font family and set the font size and font weight.

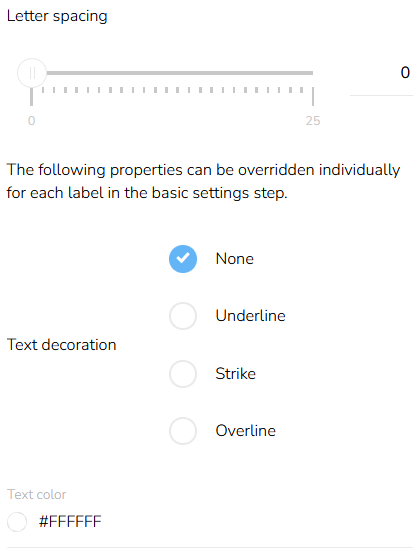
Set spacing, the text decoration, and choose a color for the text.

Background Style
Click on the "Background color" icon.

Set the background color of the button.

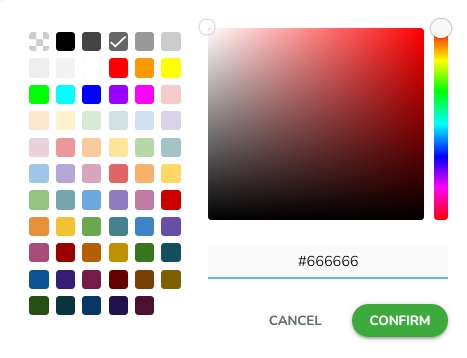
Choose the color.

Then switch to "Background" and choose the background color in the same way.

Padding
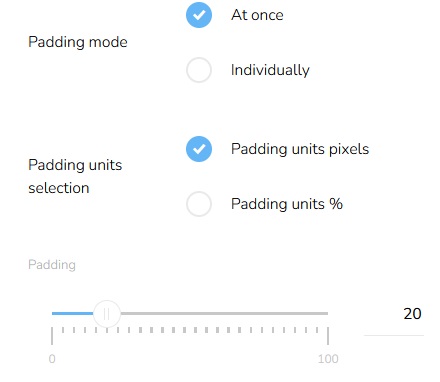
To set the padding, click on the "Padding" icon.

Select the padding mode — whether it is the same for all sides or different for each side. Select the units and then set the padding for all sides at once or individually for each side.

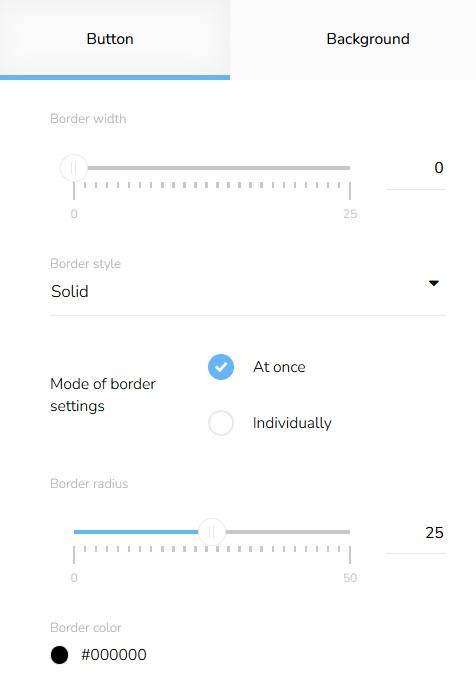
Border Style
Click on the "Border" icon.

Set the border width, border style, and mode of border setting — individually or at once and set the border-radius — same for all corners or individually for each corner. Set the border color.

Then switch to the "Background" and set everything needed in the same way.

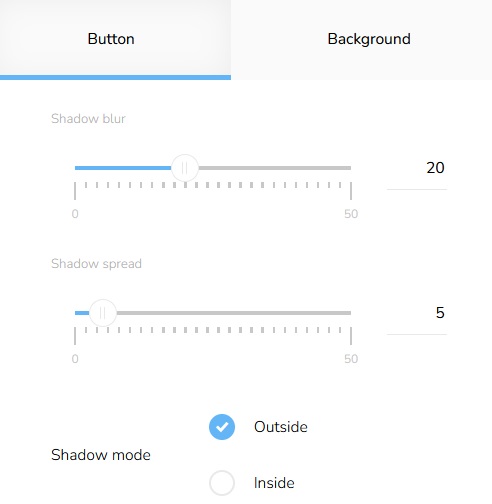
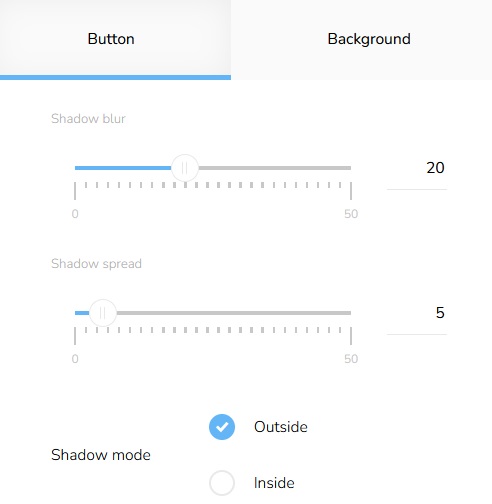
Shadow Setting
Click on the "Shadow setting" icon.

Set the shadow blur, shadow spread, and shadow mode.

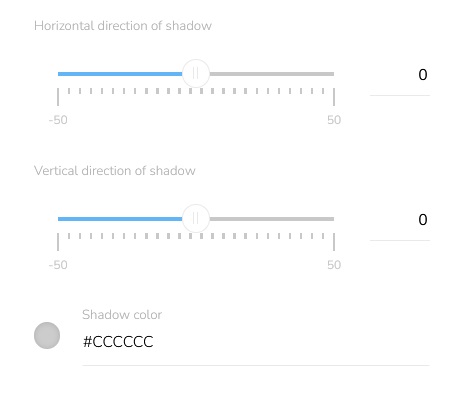
Set the horizontal and vertical direction of the shadow and choose a shadow color.

Then switch to the "Background" and set everything needed in the same way.

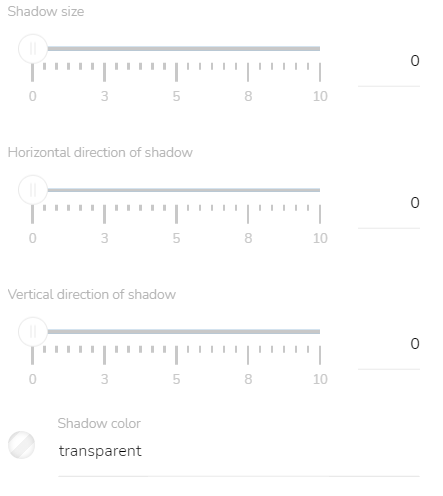
Text Shadow Style
Click on the "Text shadow" icon.

Set the shadow size and horizontal and vertical direction of the shadow.