Button
Add a button with a link on the desired page by moving the "Button" instrument to the desired position in the email.

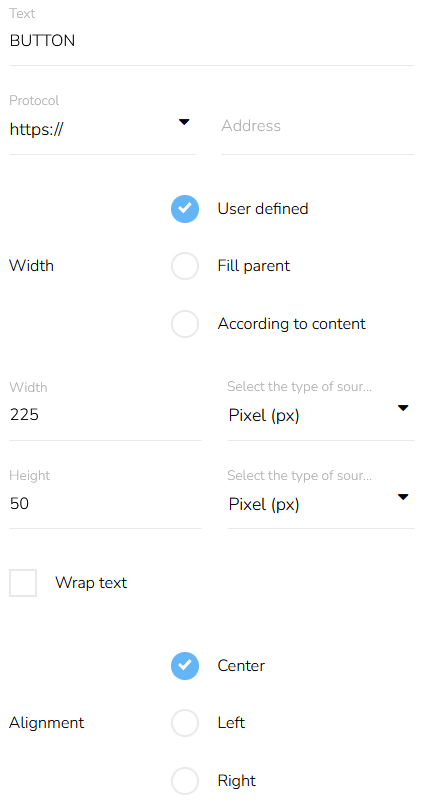
A basic button setup will appear. In the text field, insert a text that will appear on the button to the customer. Set the type of URL protocol (http:// and https:// are used for URL address, mailto: is used for e-mail addresses, and Custom is used for variable links (e.g., registration link)). Insert a URL address.
Set the width — user-defined, fill parent or according to content. Depending on the option selected, set up height, width, or horizontal padding. Check the Wrap box if your text is too long and you want it to be on two or more lines. Select the content alignment type.

Button Appearance
To see how to set the styles of the button, click here.
Remove a Button
To remove the button from the email, click on the "Remove item" icon above the button.

A confirmation will appear.

Click on the "Yes" button to confirm it.

Move a Button
To move the button to a different position, click on the "Move object" icon, and hold while dragging the button on the desired position. Then release.

Duplicate a Button
To duplicate a button, click on the "Duplicate item" icon.

Edit a Button
To edit the button, click on the "Edit item" icon.

A form will appear. The editing process is the same as the creation process.